So, here we go.
1. Open a full color photo
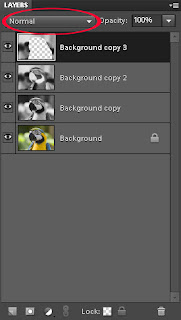
2. On the right side of your screen is the layers menu. Locate and click on the icon that looks like a half dark/half light circle
3. From the dropdown menu
select gradient
map
4. A
menu box will appear. a) If if the "Gradient Used for Grayscale Mapping" is not black and white, click the triangle next to the colored rectangle and select Black and white. b) Click OK. c) This will give you a crisp black and white image.
5. Click the Gradient May layer
6. Next, locate and click the Brush Tool (on the left vertical menu)
7. Change the foreground color to black.
- If you don't remember how to do this look back at Week 4's lesson. Please note: When using the Gradient Map Adjustment layer you will stick with the colors, black, white and gray. a) Black will erase part of your gradient may layer, b) white will cover it up - perfect for fixing mistakes), and c) Gray will let some of the background image show through.
8. Zoom in on part of your picture.
- You will zoom in and out A LOT during this lesson.
9. Adjust your brush size and hardness (you should be in normal mode).
- You will also need to adjust your brush size - sometimes you will use 1 or 2 pixels - throughout this project.
10. Start to draw in black on the Gradient Map Layer (NOT on the background layer)
11. Save your work in your folder.
Remember, these toolbars and instructions are specific for Photoshop Elements 4.0. If you are using a different version of Photoshop Elements you may have to search around a bit to find the right icons or menus.